Sainsbury's Groceries
Foodmaestro
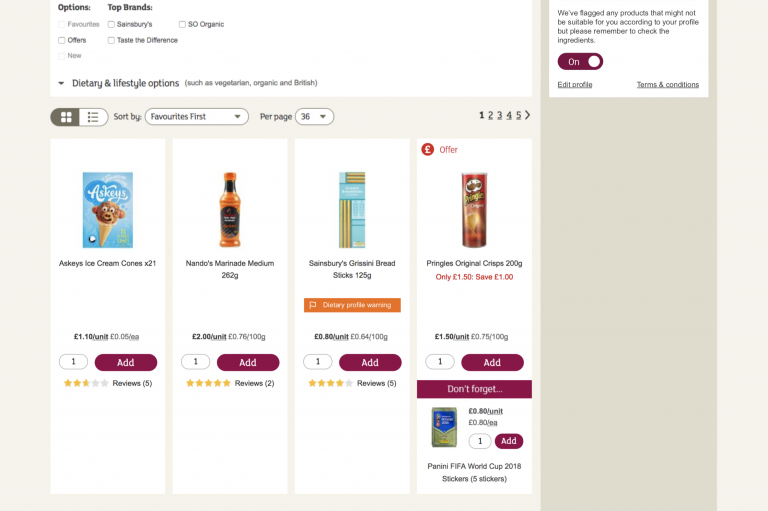
The goal was to implement a solution that allowed customers with allergies to have a faster and more accurate shopping experience.
What I did
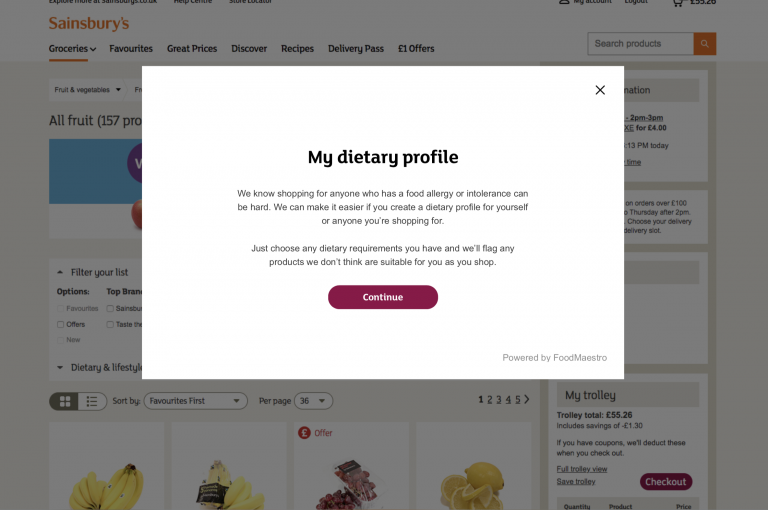
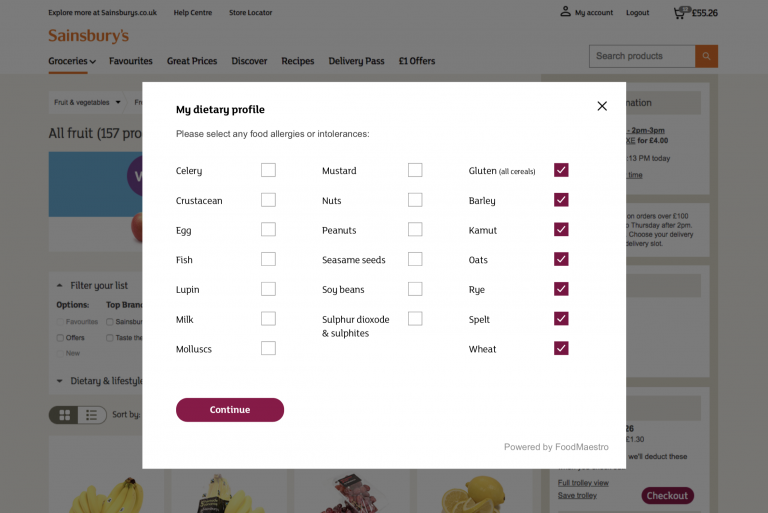
I was involved in several conversations with Foodmaestro, a leading food data platform that help consumers live safer and healthier lives by setting up a dietary profile that is then reflected in throughout you shopping experience. And once all the business side of things had been taken care of, it was up to me to think about how this could be implemented into the current website.
I worked alongside the Developers to very quickly put together some initial designs and then from there we worked in a very agile way to ensure we wasted no time and delivered value at pace.
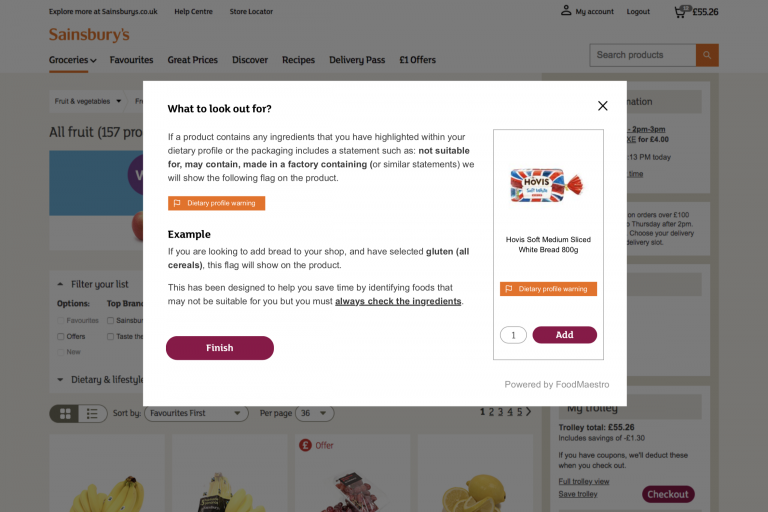
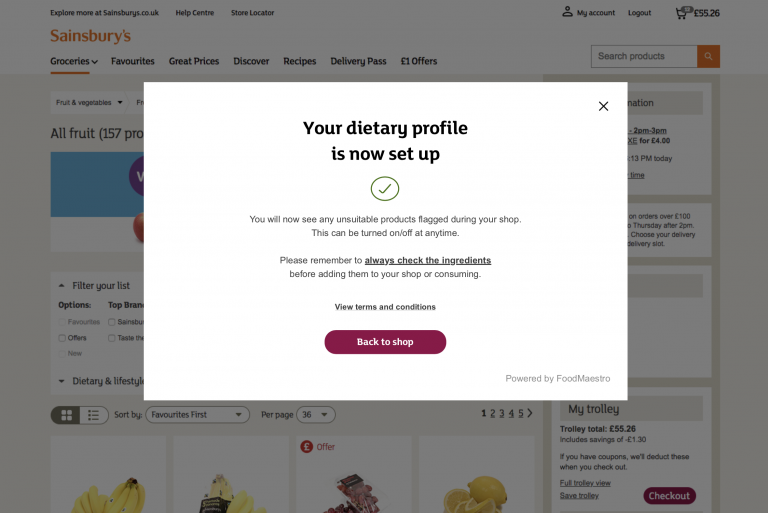
We had to consider not only what it would be like to set up a dietary profile but also how it would look on product listing pages, in the search results, in the trolley view and if someone wanted to delete the profile too. Throughout this project it was important to make it clear that this was a recommendation and it was still at the customer’s discretion to purchase products, despite Sainsbury’s recommendation. For this reason, I worked very closely with the food hygiene and legal teams.





This was one of the fastest delivered features on the Sainsbury’s Groceries site, which was a surprise to most stakeholders particularly considering it was using a third-party. This feature is still live today and is used by thousands of customers on a daily basis.
WEB Chat
The goal
To provide an easy way for customers to speak with a Sainsbury’s colleague if they needed help and to also reduce costs of phone calls made to the call centre.
What I did
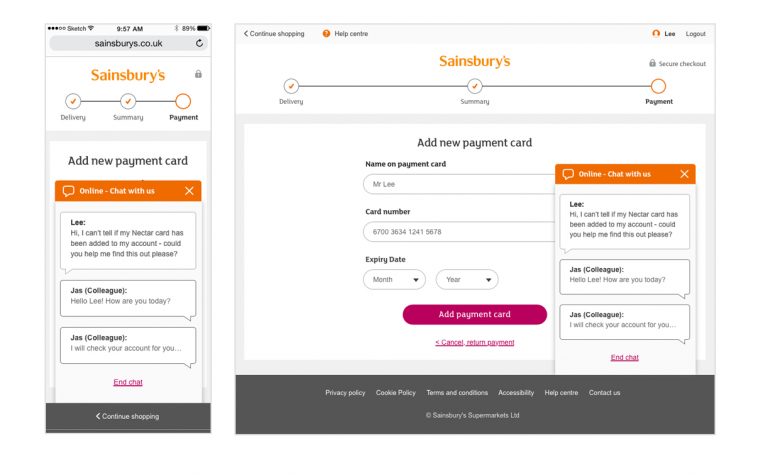
I worked alongside a UI Designer to work through what a web chat would look like if it were introduced to the Sainsbury’s Groceries website.

Validation
As we were working on the Checkout project at the time, at it is a small part of the entire website, we took this opportunity to run the web chat as a user test at this stage. It was also one of the areas with the biggest dropout rate therefore we assumed any rise in this number would be a good reflection on the web chat implementation.
The outcome
This was a successful test in the sense that a large portion of customers used the chat and found it useful. However there was concern that if this was rolled out throughout the site then the capacity of workers in the call centre would need to be increased, despite the fact that web chats are much faster to respond to than phone calls and the number of calls was reduced. At this point there were other dependencies on this being rolled out any further, so was put on hold until these issues in other areas of the business were addressed.
VOUcher WAllet
The goal
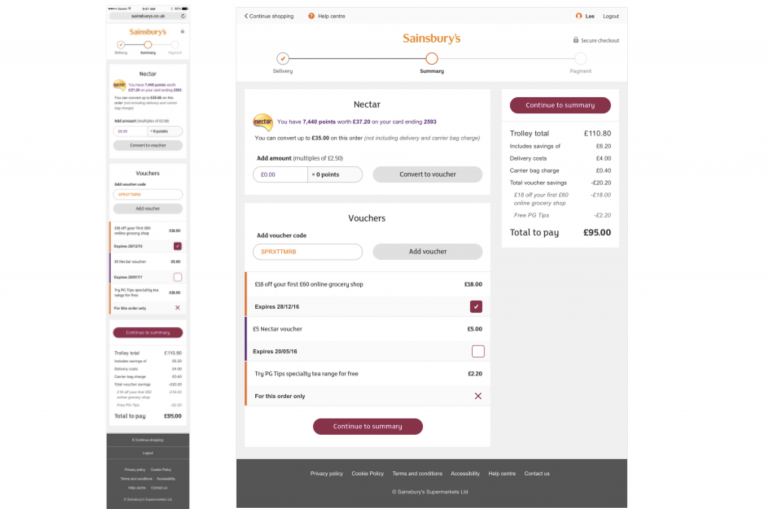
The vouchers section of the website had not been iterated on since it was first implemented and therefore needed a “refresh” but there were also a number of new voucher types being introduced as well as the integration of Nectar vouchers.
What I did
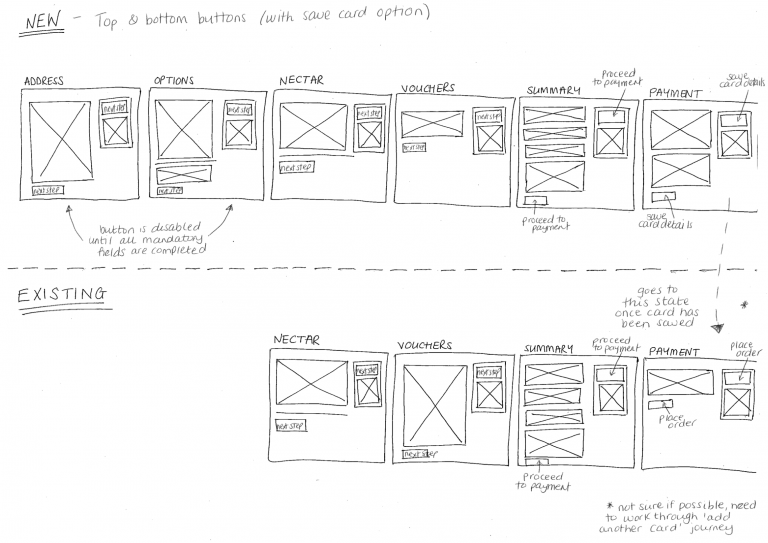
It was my job to think about the user flows for how vouchers could be managed online and what the screens would look like. We had to consider customers being able to add vouchers but also understand that some vouchers would be digitally added to their accounts depending on the type of voucher it is.

Design and implementation
I worked closely with a UI Designer to come up with the visuals of what the vouchers and Nectar area would look like. We were both working on the Sainsbury’s Checkout project at the same time so it made sense for us to bring this work into that project.

Designed & built by me