Photobox
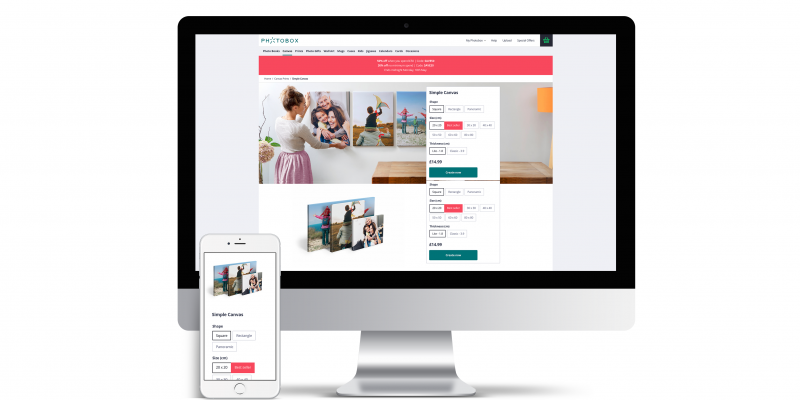
canvas builder
The problem
The canvas was one of Photobox’s most popular products however when I joined Photobox the sales for this product were starting to slip, in fact the turnover on the majority of products was down and the biggest indication for this was that many consumers now shop on their mobile phones and the Photobox site was very mush built for desktop and didn’t cater for the growing mobile market.

Deciding what to do
There was also now growing competition, particularly in the mobile app world. However from a lot of research it was discovered that building an app was maybe not the solution in this case as many people buy products, such as this, a handful of times a year and would therefore prefer not to have a dedicated app for it. For this reason, it was decided that this needed to be optimised for mobile.
Research
A number of research methods were used to find out why and when consumers used Photobox via surveys and interviews with existing customers and those who shopped with competitors. I then went on to card sorting exercises with customers to see what elements felt most important to them when buying a canvas.
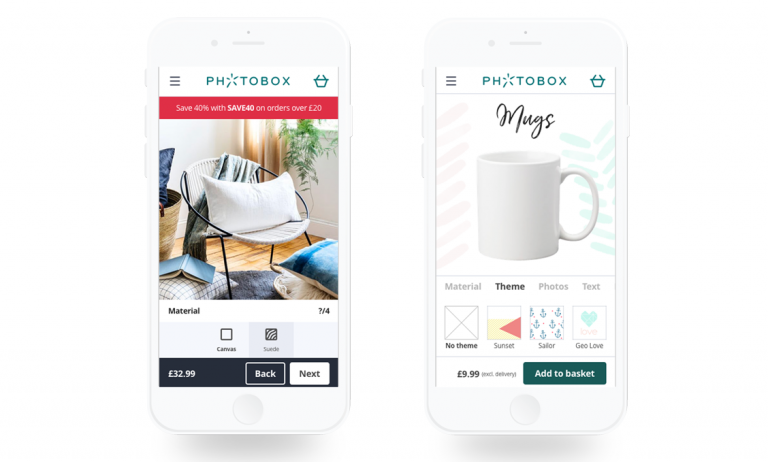
It became apparent that competitors were presenting a more visual and “fun” experience, and this is something that would push customers to use Photobox more. So I then went on to create a prototype that started as a clickthrough test.
This was very quickly validated as being a success and many existing customers said “something like this was what they had been waiting for Photobox to do”. And so I then went on to work closely with two Engineers to actually build the feature, which was used for user testing again to constantly validate the decisions we were making.
The outcome
Due to the success of this feature, I then went on to explore what other products on the website received the most mobile traffic and started to think about how these could be presented in a similar way, whilst also thinking about the look and feel that was going to be introduced into the brand.

Unfortunately despite the Canvas Builder and the prototypes were being built of the new designs for the new products, to go forward into user testing, due to the wider companies roadmap changing, this feature was put on hold and never released.
SEARCH
The problem
The Photobox website had never had a search functionality built into it, despite the growing number of products. And since the site had been newly designed, the navigation had changed and many customers had complained about not being able to find the products they wanted. And again there was a real desire and expectation from mobile users to have the ability to search for products quickly and easily.
What I did
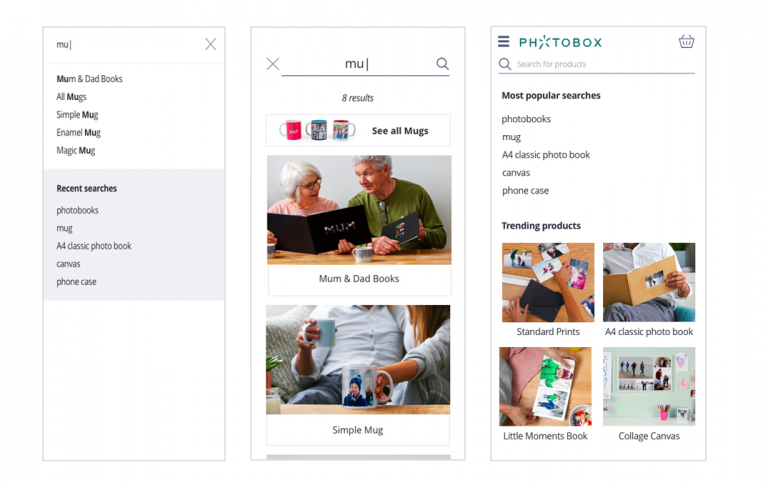
Again with the previous piece of work, I felt it necessary to take a mobile-first approach on this to cater for the growing mobile audience Photobox was acquiring. I designed 3 different designs for the search – text only, image focussed and a mix of both text and images. These were all tested on both mobile and desktop to a reduced audience segment, for a month, to see if it affected online sales.
In the meantime, I also ran user testing sessions testing all 3 search designs, with the final design of the combination of text and images coming out on top.

The outcome
Despite the user testing returning entirely positive results, the online sales across the site were not impacted. For this reason this was not considered a priority and was therefore not released. Personally I feel that the test was run at a very quiet time and as Photobox was a very event-driven business with the busiest times of year being Valentine’s Day, Mother’s Day and Christmas, I feel running this test during one of these times would have yielded a very different result.
Role
Product Designer
User Researcher
Medium
Website
Visit
(Features were not released)
Designed & built by me